ウェブページにおいてアイキャッチ画像は、ページ訪問者の目を引きつけ、ページの内容を一目で伝えるという重要な役割を持つ画像になります。
実際に、非常に多くのウェブサイトで採用されていますよね!
テーマを作るのであれば、そのテーマでもアイキャッチ画像は是非とも表示する機能を盛り込みたいところです。
ですが、0からテーマを開発している場合、残念ながら初期状態だとアイキャッチ画像がサポートされておらず、アイキャッチ画像の登録もできず、アイキャッチ画像の表示も行えません。
そこで、このページでは自作するテーマにおいてアイキャッチ画像を表示するための方法について解説したいと思います。
Contents
アイキャッチ画像を表示する手順
アイキャッチ画像を表示するためにテーマ開発者が行う必要のある手順は下記の二つです。
- アイキャッチ機能をサポートする
- アイキャッチ画像を表示する
前述の通り、0から開発しているテーマの場合、初期状態だとアイキャッチの機能がサポートされていません。投稿画面でアイキャッチ画像を登録しようとしてもアイキャッチ登録の項目が表示されていないはずです。

そこで、まずアイキャッチの機能のサポートを行うようにプログラムを記述します。
これにより、投稿画面からアイキャッチ画像が設定できるようになります。

ただし、0から開発するテーマの場合、アイキャッチ画像を設定しても初期状態だとアイキャッチの表示を行ってくれません。

ですので、登録されたアイキャッチ画像を表示するプログラムの記述も行い、アイキャッチ画像が表示されるようにテーマを作成する必要があります。

アイキャッチ機能をサポートする
ではまずアイキャッチ機能をサポートする方法について具体的に説明していきたいと思います。
スポンサーリンク
アイキャッチ機能をサポートする手順
アイキャッチ機能をサポートするためには下記の3つを行います。
- アイキャッチ機能をサポートするための関数を作成する
- 作成した関数の中で add_theme_support( ‘post-thumbnail’ ) を実行する
- 作成した関数を after_setup_theme フックにフックする
アイキャッチ機能をサポートするプログラム
アイキャッチ機能をサポートするためのプログラム例は下記になります。functions.php に記述します。
function enable_thumbnail(){
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'enable_thumbnail' );手順とプログラムの対応は下記のようになります。
1. アイキャッチ機能をサポートするための関数を作成する
これを行なっているのは下記部分です。
function enable_thumbnail(){
/* 〜略〜 */
}2. 作成した関数の中で add_theme_support( ‘post-thumbnail’ ) を実行する
これを行なっているのは下記部分です。実際にテーマにアイキャッチ機能をサポートしているのはまさにこの部分になります。
add_theme_support( 'post-thumbnails' );add_theme_support 関数は、すでにワードプレス本体(ワードプレスコア部分)に用意された機能をテーマでサポートする関数であり、引数としては他に下記のようなものがあります。
- widgets:ウィジェット表示をサポートする
- menus:ナビゲーションメニュー表示をサポートする
3. 作成した関数を after_setup_theme フックにフックする
これを行なっているのは下記の部分です。
add_action( 'after_setup_theme', 'enable_thumbnail' );after_setup_theme アクションフックに作成した関数をフックすることで、ワードプレスの起動途中(具体的にはテーマのセットアップ直後)に作成した関数が実行され、その中でアイキャッチ機能をサポートするための add_theme_support 関数が実行され、テーマにアイキャッチ機能をサポートさせることができます。
フックについては下記ページで解説していますので詳しく知りたい方は是非こちらも読んでみてください。
 ワードプレスのフックとは?使い方は?初心者向けに分かりやすく解説します!
ワードプレスのフックとは?使い方は?初心者向けに分かりやすく解説します!
以上により、テーマがアイキャッチ機能をサポートするようになり、投稿画面に下のアイキャッチ登録のメニューが表示されるようになります(隠れている場合は右上の歯車マークをクリックすると表示される)。

さらに「アイキャッチ画像設定」ボタンをクリックすればアイキャッチの画像を登録することができます。
実際に画像を登録してみてください。
すると、下記のフォルダに登録した画像ファイルが置かれていることが確認できると思います(複数のサイズのファイルが作成されます)。
ワードプレスインストールフォルダ/wp-content/uploads/[年]/[月]/
実際には [年] と [月] にはアップロードした日の年と月の数字が入ります。

今度はページ表示をしてみましょう!登録した画像が…、表示されませんね!
これは前述のとおり、テーマを自作している場合、初期状態だとアイキャッチ画像が登録されても、その登録された画像を表示する処理が行われないためです。
次はこのアイキャッチ画像を表示する方法を解説していきます。
アイキャッチ画像を表示する
ではアイキャッチ画像を表示する方法を説明していきます。
スポンサーリンク
アイキャッチ画像を表示する手順
アイキャッチ画像を表示するために必要な手順は下記となります。
- 表示したい位置で the_post_thumbnail 関数を実行する
アイキャッチ画像を表示するプログラム
例えば投稿記事ページにアイキャッチ画像を表示する single.php は下記のようになります。
<?php
get_header();
echo "<div id=\"content\">\n";
while ( have_posts() ) {
the_post();
echo '<h1>';
the_title();
echo "</h1>\n";
echo "<div>\n";
the_post_thumbnail( 'medium' );
echo "</div>\n";
the_content();
}
echo "</div>\n";
get_sidebar();
get_footer();
?>the_post_thumbnail 関数がそのページに登録されたアイキャッチ画像を表示する関数で、この関数を普通のメインループの中で実行しているだけです。
これにより下の図のように、投稿ページを表示するとタイトルと本文の間にアイキャッチ画像が表示されるようになります。

アイキャッチ画像の表示に使用する関数
アイキャッチ画像を表示するために使用した the_post_thumbnail 関数と has_post_thumnail 関数について解説しておきます。
the_post_thumbnail 関数
the_post_thumbnail 関数は、現在の投稿に設定されたアイキャッチ画像を表示する(表示するための HTML 文を出力する)関数になります。
現在の投稿とは具体的に、the_post 関数で取得した投稿です。
the_post 関数はループ(メインループもしくはサブループ)内でのみ使用できる関数であり、この the_post_thumbnail 関数もループ内でのみ使用可能な関数になります。
ループに関しては下記ページで、
 ワードプレスの「have_posts・the_post ループ(メインループ)」について徹底的に解説
ワードプレスの「have_posts・the_post ループ(メインループ)」について徹底的に解説
ループを利用するために必要なクエリについては下記ページで解説していますので、詳しく知りたい方は読んでみていただけると幸いです。
 ワードプレスのクエリとは?メインクエリとサブクエリの違いは?
ワードプレスのクエリとは?メインクエリとサブクエリの違いは?
the_post_thumbnail の詳細は下記のようになります。
◼️使い方
the_post_thumbnail 関数の使い方は下記のようになります。
<?php the_post_thumbnail( $size, $attr ); ?>前述の通り、the_post_thumbnail 関数はループ内で使用します。
◼️引数
引数にはそれぞれ下記を指定します。
- $size:画像サイズを表すキーワードもしくは画像サイズそのもの(オプション)
- $attr:出力する HTML の img タグに付与する属性およびその設定値を格納した連想配列(オプション)
連想配列のキーは src, class, alt の3つ
◼️引数1:$size
$size に指定できるキーワードは下記になります。
- なし:’post-thumbnail’ と同じ
- ‘post-thumbnail’ :アイキャッチ画像をデフォルトのサイズで表示
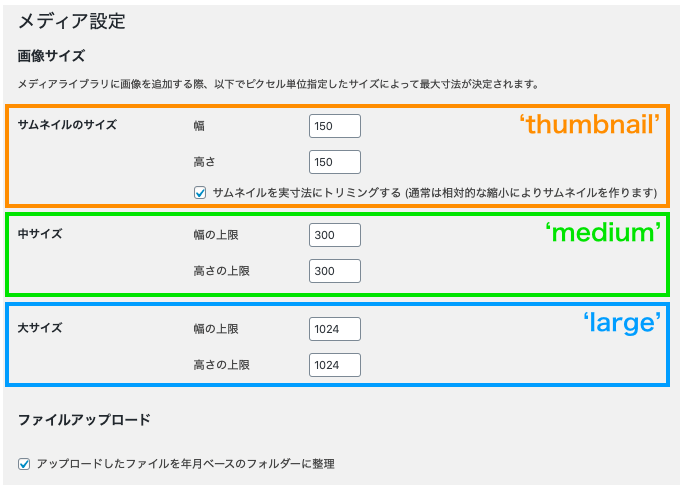
- ‘thumbnail’ :アイキャッチ画像を「サムネイルのサイズ」で表示
- ‘medium’:アイキャッチ画像を「中サイズ」で表示
- ‘medium’:アイキャッチ画像を「中〜大サイズ」で表示
- ‘large’:アイキャッチ画像を「大サイズ」で表示
- ‘full’:アイキャッチ画像をフルサイズ(アイキャッチとして設定した画像の元々のサイズ)で表示
では「サムネイルのサイズ」「中サイズ」「大サイズ」とは具体的にどのようなサイズかというと、これはダッシュボードの「設定」→「メディア」から確認することができます。またこのメディアメニューからこれらのサイズを変更することも可能です。

また $size には下記のようにサイズそのものを指定することが可能です。例えば下記のように the_post_thumbnail 関数を実行すると、アイキャッチ画像のサイズが 400 x 300 px に設定されます。
the_post_thumbnail( array( 400, 300 ) );ただし、キーワード指定するにしても、サイズそのものを指定するにしても、アイキャッチ画像がこれらのサイズそのままのサイズで表示されるとは限りません。例えば「大サイズ」が「1024 x 1024 px」でも、表示される画像は 1024 x 1024 px にならないことが多いです。
この辺りの the_post_thumbnail 関数で表示される画像のサイズについては下のページで詳細を解説していますので、こちらも参考にしていただければと思います。
 ワードプレスのアイキャッチ画像表示・リサイズの仕組みを解説
ワードプレスのアイキャッチ画像表示・リサイズの仕組みを解説
ちなみにサイズを表すキーワードも自分で追加することも可能です。これについても上記ページで解説しています。
◼️引数2:$attr
$attr に指定する連想配列のキーは下記の3つになります。
-
- src:表示する画像へのパス
- class:img タグに付加する class 属性の設定値
- alt:代替テキスト(画像が表示できない場合に表示されるテキスト)
例えば下記のように連想配列を引数 $attr を指定すれば、
$attr = array (
'class' => 'test-eyecatch-class',
'alt' => 'テストアイキャッチ画像',
);
the_post_thumbnail( 'medium', $attr );the_post_thumbnail 関数で出力される HTML は下記のようになります。
<img width="300" height="178" src="[画像パス]" class="test-eyecatch-class wp-post-image" alt="テストアイキャッチ画像" 〜略〜>has_post_thumbnail 関数
has_post_thumbnail 関数は、現在の投稿もしくは指定した投稿にアイキャッチ画像が設定されているかどうかを判断する関数になります。
the_post_thumbnail の詳細は下記のようになります。
◼️使い方
has_post_thumbnail 関数の主な使い方は下記のようになります。
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
?>このように、現在の投稿にアイキャッチが設定されているかどうかを has_post_thumbnail 関数で判断することで、設定されている場合のみアイキャッチを表示するような処理を行うことができるようになります。
◼️引数
has_post_thumbnail の引数は下記の通りです。
- $post_id:投稿 ID(オプション)
$post_id として投稿 ID を指定することで、その投稿にアイキャッチ画像が設定されているかどうかを判断することができます。
また $post_id はオプションですので、引数を指定しなくても has_post_thumbnail を実行することが可能です。
引数を指定しない場合は、現在の投稿(the_post 関数で取得した投稿)にアイキャッチ画像が設定されているかどうかを判断します。the_post 関数を使用するので、ループ内で使用する必要があります。
◼️戻り値
has_post_thumbnail の戻り値は下記の通りです。
- true:アイキャッチ画像が設定されている場合
- false:アイキャッチ画像が設定されていない場合
スポンサーリンク
最後はスタイル設定で仕上げ
最後はアイキャッチ画像に CSS でスタイルを設定して仕上げをしましょう。
the_post_thumbnail 関数で出力したアイキャッチ画像には、下記のような class が設定されています。
wp-post-image
attachment-[キーワード名]ですので、この class に対して style.css でスタイル設定を行うことで、アイキャッチ画像の見栄えを制御することができます。
img.wp-post-image {
/* スタイル設定 */
}特に、アイキャッチ画像は印象に残るように大きいサイズの方が良いですが、大きすぎるとブラウザの表示幅が小さい場合やスマホで閲覧した場合などに表示が崩れて見栄えが悪くなる可能性があります。
ですので、下記のように、アイキャッチ画像の親要素の幅を超えないように style.css でスタイル設定をしておいた方が良いです。
img.wp-post-image {
max-width: 90%;
height: auto;
}これだけでブラウザの表示幅が小さい場合に勝手に親要素なサイズに合わせて画像が縮小されて表示されるようになります。
まとめ
このページでは自作テーマにおいてアイキャッチを表示するための方法について解説しました。
下記の手順により、自作テーマでアイキャッチ画像を表示することができるようになります。
- アイキャッチ機能をサポートする
- アイキャッチ画像を表示する
また、最後にアイキャッチ画像にスタイル設定も行なってアイキャッチ画像の見栄えも良くしておきましょう。
アイキャッチ画像をページに表示することでページ訪問者の目を引きつけ印象付けることができます。また一目でページの内容を伝えるのにも有効です。
是非このページを参考にしてご自身のテーマにアイキャッチ画像を表示できるようにしてみてください!



