ウェブページを作成する上で必ず必要になるのが HTML と CSS(スタイルシート) です。より洗練されたデザインのウェブサイト・より自分好みのデザインのウェブサイトを作るためにはCSS・スタイルシートの知識は必須です。
このページでは、特にウェブサイト開発初心者の方向けに、この CSS がどのようなものなのか?どのようにして作成するのか?について分かりやすく解説していきたいと思います。
Contents
CSSとは
まずは CSS とは何なのかについて解説していきます。
CSS
CSS とはスタイルシートの一種です。そのスタイルシートとは文書の見た目を設定するファイルです。
スタイルシートとして一番有名なのが CSS なので、スタイルシート = CSS と認識している人も多いと思います。HTML で記述された要素の見た目を定義するスタイルシートとして用いられるスタイルシートが CSS です。
スポンサーリンク
HTML と CSS の関係
CSS(スタイルシート)の役割は HTML との関係を考えるとより分かりやすくなります。
HTML
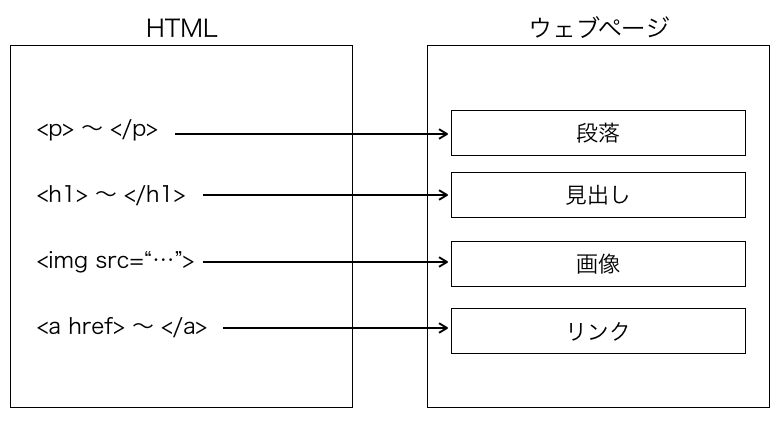
HTML はウェブページに表示する要素を定義するファイルです。
例えば HTML に <p> 〜 </p> を記述すれば「段落」という要素が表示されるようになります。また <h1> 〜 </h1> を記述すれば「見出し」という要素が表示されます。他にも <img> を記述することで「画像」という要素が表示されたり、 <a href> 〜 </a> を記述することで「リンク」という要素が表示されます。

こういったように、HTML はウェブページに表示する要素を定義するファイルになります。重要なのは「HTML は表示する要素については記述するが、要素の見た目については設定しない」という点です。HTML にタグを記述することで単なる要素は追加されますが、その見た目については HTML には記述しないということです。
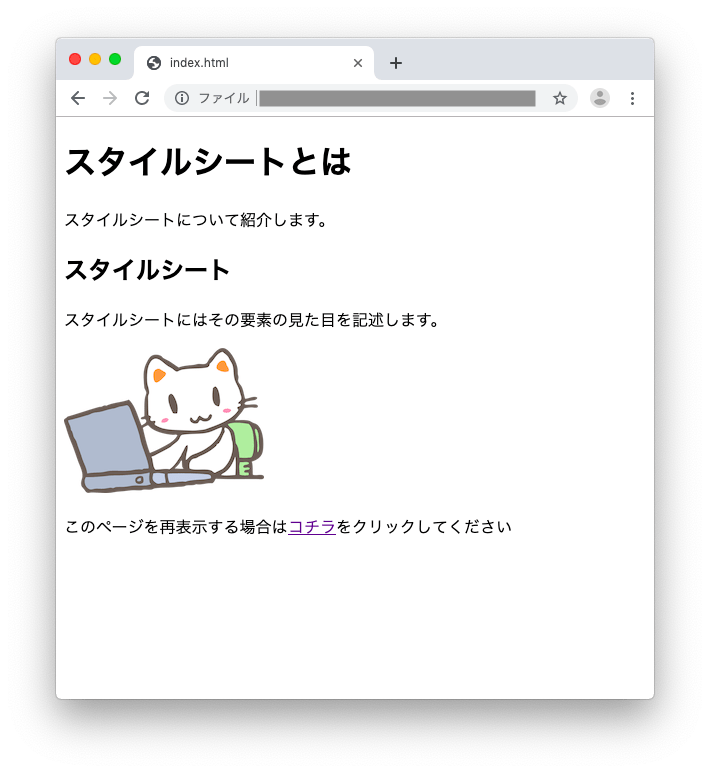
例えば下記の index.html では、HTML に記述された要素を単に順に羅列するだけになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index.html</title>
</head>
<body>
<h1>スタイルシートとは</h1>
<p>スタイルシートについて紹介します。</p>
<h2>スタイルシート</h2>
<p>スタイルシートにはその要素の見た目を記述します。</p>
<img src="image.png">
<p>このページを再表示する場合は<a href="index.html">コチラ</a>をクリックしてください</p>
</body>
</html>表示結果は下のようになり、要素が基本的にただ羅列されているだけであることが確認できると思います。

もしかしたらこの表示結果を見て下記のように疑問に感じた方がいるかもしれません。
でも見出しは大きいよ?
リンクには色ついてるよ?
HTMLだけでも見た目が
設定されているんじゃないの?
これは非常に鋭いツッコミだと思います。ただし、このように見出しやリンクに見た目が設定されているのは後述するスタイルシートのおかげであり、やはり HTML によるものではないと言えます。
これについてはデフォルトスタイルシートで解説していますので、この点について気になって話が入ってこないという方は先にデフォルトスタイルシートを読んでみてください。
では、この HTML で表示することになった要素の見た目は何が設定するのでしょうか?この見た目を設定するものがズバリ、CSSです。
CSS
CSS は HTML に記述された要素の見た目を設定するファイルです。例えば大きさ・配置・色などを CSS により設定することが可能です。
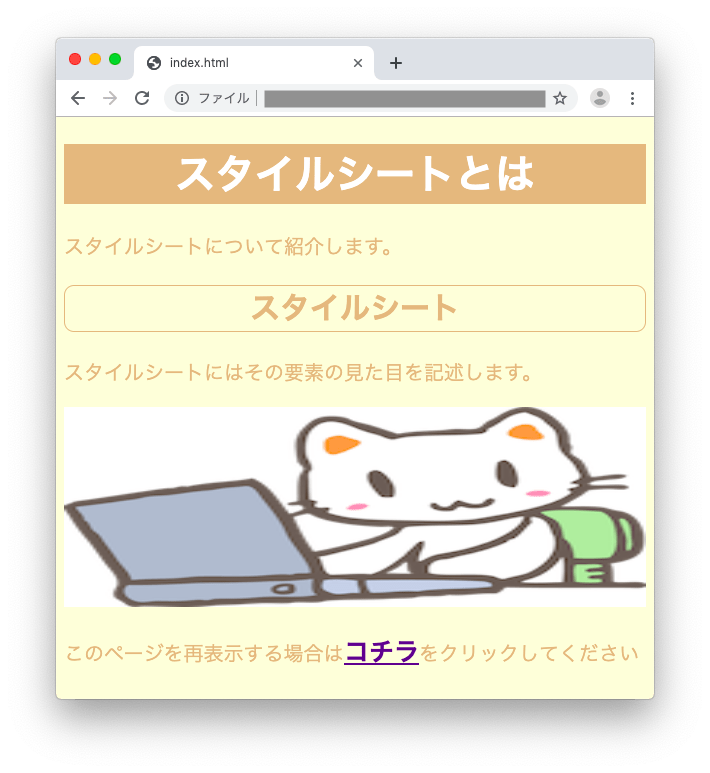
例えば上記の index.html を下のように編集して CSS を読み込むようにし、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index.html</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>スタイルシートとは</h1>
<p>スタイルシートについて紹介します。</p>
<h2>スタイルシート</h2>
<p>スタイルシートにはその要素の見た目を記述します。</p>
<img src="image.png">
<p>このページを再表示する場合は<a href="index.html">コチラ</a>をクリックしてください</p>
</body>
</html>読み込まれる CSS ファイルである style.css を下記のように記述すると、
h1 {
/* 文字列を中央寄せ */
text-align: center;
/* 背景の色を設定 */
background-color: #deb887;
/* 文字の色を設定 */
color : #FFFFFF;
/* 文字のサイズを設定 */
font-size: 40px;
/* 太字に設定 */
font-weight: bold;
}
h2 {
/* 文字の色を設定 */
color : #deb887;
/* 文字のサイズを設定 */
font-size: 30px;
/* 太字に設定 */
font-weight: bold;
/* 囲い線の設定 */
border: solid 1px #deb887;
/* 囲い線に丸みを設定 */
border-radius: 10px;
/* 文字列を中央寄せ */
text-align: center;
}
p {
/* 文字の色を設定 */
color: #deb887;
/* 文字のサイズを設定 */
font-size: 20px;
}
img {
/* 画像の横幅を設定 */
width: 100%;
/* 画像の高さを設定 */
height: 200px;
text-align:center;
}
a {
/* 太字に設定 */
font-weight: bold;
/* 文字のサイズを設定 */
font-size: 25px;
}
body {
/* 背景の色を設定 */
background-color: #ffffdd;
}index.html をウェブブラウザで開いた時の見た目は下図のようになります。

index.html で変更したのは下記の CSS ファイルの読み込みの追加のみです。
<link rel="stylesheet" type="text/css" href="style.css">つまり、HTML の index.html では表示する要素を羅列するだけですが、読み込んだ CSS ファイルにより見た目が設定され、上の図のように華やかなページに変化したのです。
このように、CSS とは HTML で記述された要素の見た目を設定するファイルであり、これにより、自分のウェブサイトの見た目をあなた好みにデザインすることが可能です。
CSS を使うメリット
実は一昔前は HTML で要素の見た目も設定するのが主流でした。しかし、現在では HTML から見た目の設定は分離され、CSS で設定することが推奨されています。HTML と CSS とで役割を分離させることで下記のようなメリットがあります。
ウェブサイトの各ページの見た目に統一感が出る
一つ目は見た目の統一感です。ウェブサイトの各ページで同じ CSS ファイルを用いることで、各ページに見た目の統一感を持たせることが可能です。
ウェブサイトの見た目の変更が楽になる
また、ウェブサイトの見た目を一新したい場合でも、変更するファイルは CSS ファイルのみで済みます。HTML 側で見た目を設定している場合は、HTML 全てを変更する必要があります。
ウェブページの作成が楽になる
さらに、CSS ファイルさえ作ってしまえば、そこからは HTML の作成のみ(例えばワードプレスであれば記事の投稿のみ)でも見た目の整ったページを公開できるようになり、作成自体も楽になります。
CSS の書き方
それでは CSS の書き方について解説していきます。
スポンサーリンク
CSS のスタイル設定の基本的な書き方
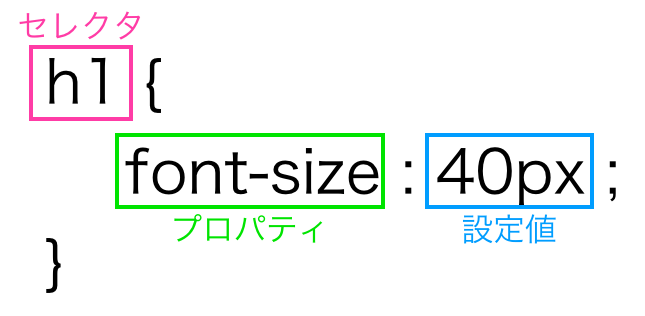
CSS では下の図の通り、セレクタとプロパティと設定値を記述する事で要素に対してスタイル設定を行います。

プロパティ
プロパティは設定を行う見た目に関する属性です。例えば文字のサイズ、文字の色、背景色、囲み線、余白、位置、などなど、CSS で設定可能なプロパティにはさまざまなものがあります。
設定値
設定値はプロパティに設定する値になります。文字のサイズプロパティであればピクセル数を記載したり、文字の色プロパティであれば色名や色コードを記載したりします。
セレクタ
そしてセレクタは、プロパティと値により設定されたスタイルを適用する要素となります。セレクタの一番分かりやすい例はタグ種です。例えば h1 や p や body などが挙げられます。
CSSでは、タグ種単位だけではなく id や class を使ってさらに細かく要素を指定することができます。これに関しては下のページで解説しています。
 よりウェブデザインを CSS 設定する HTML の id / class 属性
よりウェブデザインを CSS 設定する HTML の id / class 属性
プロパティの例
プロパティは本当にいろんなものがあります。ここではよく使うものを紹介したいと思います。
font-size
文字サイズを指定するプロパティです。
設定値には、例えば px を用いてピクセル数で指定することができます。
p {
font-size : 40px
}・表示結果

em を用いて相対サイズで指定することも可能です。
p {
font-size :1.5em
}・表示結果

color
文字の色を指定するプロパティです。
設定値としては色名で指定することができます。
p {
color : red
}・表示結果

より細かく設定したい場合は、カラーコード(# から始まる6桁の16進数の値)で指定することもできます。
p {
color : #deb887
}・表示結果

font-weight
文字の太さを指定するプロパティです。
設定値に bold を用いると太字になります。
p {
font-weight : bold
}・表示結果

text-align
文字列の配置を指定するプロパティです。
設定値に center を指定すると文字列が中央にセンタリングされます。
p {
text-align : center
}・表示結果

設定値に right を指定すると文字列が右寄せされます。
p {
text-align : right
}・表示結果

background-color
背景の色を指定するプロパティです。
設定値は color と同様に色名やカラーコードを指定することができます。
p {
background-color : #ffffdd
}・表示結果

border
要素の周りを囲う線の設定を行うプロパティです。
設定値を solid とすれば実線で要素が囲まれますし、dotted にすれば点線で要素が囲まれます。
p {
border : solid
}・表示結果

さらに太さや色も指定することができます。
p {
border : solid 20px #FF0000
}・表示結果

box-shadow
要素に付加する影の設定を行うプロパティです。
p {
box-shadow : 5px 5px 5px
}・表示結果

CSS のさまざまな記述方法
CSS の書き方にもいろいろ便利なものがあります。
コメントを記述する
CSS では 「/* 〜 */」で囲った部分がコメントとして扱われます。つまり、実際にページ表示する際にはこの部分は無視されるというわけです。
このコメントを記述しておくことで後から CSS ファイルを見返したり他の人が見たときに、何を意図した設定なのかが分かりやすくなります。
h1 {
/* 背景の色を薄い茶色に設定 */
background-color: #deb887
}また一時的に設定を無効にしたい場合は、その部分を「/* 〜 */」で囲ってやればコメントとして扱われますので、簡単に無効にすることができます。
h1 {
/* 背景の色を薄い茶色に設定 */
/* background-color: #deb887 */
}複数のプロパティの設定を一度に行う
一つの要素に複数のプロパティ設定を行うことが可能です。その場合は、下のように設定ごとにセミコロン “;” で区切ります。
h1 {
text-align: center;
background-color: #deb887;
color : #ffffff;
font-size: 40px;
font-weight: bold;
}これにより下記の5つのプロパティが設定されます。
- 文字列の位置:中央
- 背景色:#deb887
- 文字の色:#ffffff
- 文字のサイズ:40px
- 文字の太さ:太字
ページを表示する際は、h1 の見出しにこの5つのプロパティ設定が反映されて表示されます。

複数の要素のスタイルを一度に設定する
セレクタに複数の要素を「,」で区切って記載することで、一度に複数の要素へ同じスタイル設定を設定することが可能です。
記述の例は下記の通りです。
h1, p {
font-size : 40px
}これにより、タグ要素 h1 とタグ要素 p に同じスタイル設定が行われます。

スポンサーリンク
CSS ファイルの読み込み
作成した CSS ファイルは HTML ファイルから読み込ませることで、CSS で設定したスタイルを HTML に適用させることができます。
CSS ファイルの読み込みは HTML の <head> 〜 </head> の間に、下記のように記載することで実行することができます。
<link rel="stylesheet" type="text/css" href="xxxx">xxxx には、その HTML から見た CSS ファイルへの相対パスを書きます。

絶対パスでも読み込めますが、ウェブサーバーにアップロードしたり、HTML と CSS を保存しているフォルダの場所を変更するといちいち書き換える必要があるので不便です。
上記を追加するだけで、ページ表示時に CSS が読み込まれて、各要素に対して CSS に記述したスタイル設定が適用されるようになります。
デフォルトスタイルシート
では CSS を読み込まなかった場合や CSS で設定されなかったプロパティはどのようにして表示されるでしょうか?
実は、ウェブブラウザがデフォルトのスタイルシートを持っており、このデフォルトスタイルシートに基づいて見た目が設定されて表示されます。
例えばスタイルシートを読み込まない場合でも、h1 要素は他の要素よりも文字サイズが大きく表示されます。

これはデフォルトスタイルシートで h1 タグ要素 の文字サイズが大きめに設定されているためです。例えば Google Chrome であれば h1 の font-size プロパティは 2em に設定されています。下記は実際の Google Chrome の h1 のデフォルトスタイル設定になります。
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}これが CSS ファイルを読み込まない場合でも(HTML だけでも)、見出し要素やリンク要素の見た目が設定されている理由になります。
CSS ファイルが読み込まれた場合は、その CSSファイルで設定されているスタイルでデフォルトスタイルシートが上書きされます。ですので、読み込んだ CSS ファイルのスタイル設定が優先されて表示されることになります。

この辺りのことを知っていると、冒頭に解説した HTML と CSS の関係をさらにスッキリ理解していただけると思います。
重要なプロパティ「display」
最後に CSS において非常に重要なプロパティである「display」について解説します。
スポンサーリンク
display 設定による要素の表示の違い
まずはこの「display」の設定による見た目の変化が分かる実例を紹介したいと思います。
下記のような display.html を用意し、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display.html</title>
<link rel="stylesheet" type="text/css" href="display.css">
</style>
</head>
<body>
<h1>見出し1</h1><h1>見出し2</h1><h1>見出し3</h1>
<p>段落1</p><p>段落2</p><p>段落3</p>
<a href="display.html">リンク1</a>
<a href="display.html">リンク2</a>
<a href="display.html">リンク3</a>
<strong>強調1</strong>
<strong>強調2</strong>
<strong>強調3</strong>
</body>
</html>さらに読み込む display.css に下記を記述して保存します。
h1, p, a, strong {
font-size : 20px;
font-weight : normal;
background-color :#f0e68c;
border : solid 0.5px;
}display.html をウェブブラウザで開くと下のように表示されます。

注目していただきたいのは、各要素の並び方です。
見出し(h1)や段落(p)の要素は縦に並んでいることが分かると思います。
その一方でリンク(a)や強調(strong)の要素は横に並んでいます。

ある程度 HTML について知っている方からするとこれは当たり前のように捉えているかも知れません。
でも、実はこのように並び方が異なるのもスタイルが原因なのです。CSS の display プロパティによってこのように表示される形式が異なるのです。
ただし、display.css では display プロパティの設定なんて行ってませんね。これはタグ要素ごとに持つデフォルトの display プロパティ設定が適用され、ウェブブラウザで表示するときにどのように表示するかが判断されて描画されているからです。
display プロパティの代表的な設定値
display プロパティの設定値にはいろんなものが設定できますが、まず知っておいていただきたいのが「block」と「inline」です。
block
display プロパティに block が設定された要素の特徴には例えば下記が挙げられます。
- 要素の前後に改行が入る(縦に並ぶ)
- width や height プロパティを設定可能
- 要素自体に text-align プロパティは効かない(子要素に効く)
このような特徴がありますので、display プロパティが block の要素は、まさにブロックのように要素を扱うことが可能です。
例えば見出し(h1など)や 段落(p)タグ要素では display プロパティの設定値 block がデフォルトとして設定されています。
inline
display プロパティに inline が設定された要素の特徴には例えば下記が挙げられます。
- 要素の前後に改行が入らない(横に並ぶ)
- 幅や高さは設定できない(文字の大きさ・文字列の長さで決まる)
- 親要素に設定された text-align プロパティ設定が効く
このような特徴がありますので、display プロパティが inline の要素は文の中に入れ込む形で使用する機会が多いです。
例えばリンク(a)や強調(strong)タグ要素では display プロパティの設定値 block がデフォルトとして設定されています。どちらも文中で使用することの多いタグ要素だと思います。
display 設定による制限
ポイントは display プロパティの設定値によって出来ないことがあるということです。例えば inline では幅(width)や高さ(height)の設定が出来ません。また block では横に並べることが出来ません。
display プロパティの設定方法
でも、display プロパティは他のプロパティ同様にスタイルシートで設定可能です。書き方も他のプロパティ同様に、セレクタとプロパティ(display)と設定値(block や inline など)を記述すれば良いです。
例えば上記の display.css に次の設定を追記すれば見出し(h1)の display プロパティが inline に設定されます。
h1 {
display : inline
}これにより display.html を表示すると見出しが横に並ぶようになります。

さらに display.css に次の設定を追記すれば見出し(h1)の display プロパティが block に設定され、高さや幅が自由に設定可能になります。
a {
display : block;
width : 200px;
height : 40px;
}これにより display.html を表示するとリンクが縦に並び高さと幅が変化していることが確認できます。試しに width と height 設定を残したまま、display 設定を削除すると width と height 設定が効かなくなることも確認できます。

このように display 設定は変更可能であり、display 設定を変更することで、さらに作成できるスタイルシートやウェブページの幅を広げることが可能です。是非この display 設定については覚えておいてください!
スポンサーリンク
まとめ
長くなりましたが、ここまで読んでいただいて大変ありがとうございます!
このページでは CSS の HTML との関係から始まり、書き方や読み込み方、デフォルトスタイルシート、display プロパティに関して解説しました。
かなりボリュームのあるページになってしまいましたが、まずは CSS を記述する上で覚えておくと良い知識を学んでいただけたのではないかと思います。
CSS を上手く作成できるようになれば自分好みのデザインのウェブサイトを作成することが出来ます。是非色々試して自分のウェブサイトを成長させていってください!
今回は主にタグ種ごとにスタイルを指定する方法に絞って解説を行いましたが、これだとまだまだ不便です。さらにウェブページのデザインを細かく設定するための id 属性と class 属性について下のページで解説していますので、こちらもぜひ参考にしていただければと思います。
 よりウェブデザインを CSS 設定する HTML の id / class 属性
よりウェブデザインを CSS 設定する HTML の id / class 属性

