下記のページで comment_form 関数を用いて基本的な受付フォームとコメントを表示する方法を解説しました。
 【ワードプレス】テーマの作り方⑩:コメントの受付とコメントの表示を行う
【ワードプレス】テーマの作り方⑩:コメントの受付とコメントの表示を行う
このページではさらに、comment_form 関数で表示するコメント受付フォームのカスタマイズを行う方法について、サンプルソースコード付きで解説していきたいと思います。
とにかくフックの仕組みを多用しますので、フックについて理解が不十分な方は、まず先に下のページを読んでからこのページも読んでいただけると、より理解しやすくなると思います。
 ワードプレスのフックとは?使い方は?初心者向けに分かりやすく解説します!
ワードプレスのフックとは?使い方は?初心者向けに分かりやすく解説します!
Contents
コメント受付フォームのスタイルを設定する
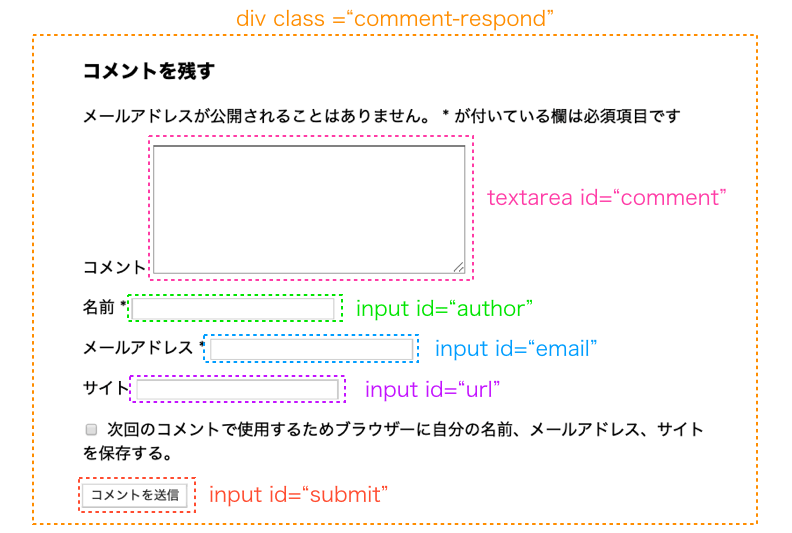
comment_form 関数で出力されたコメント受付フォームの各要素にはクラスや ID が設定されていますので、そのクラスや ID に対してスタイル設定を行うことでコメント受付フォームの見た目を変更することができます。
例えばですが、comment_form 関数が出力したコメント受付フォームには下記のようにクラスや id が設定されています。ですので、これらに対して style.css でスタイル設定を追記すれば、コメント受付フォームの見た目を変更することができます。

例えば下記のスタイル設定を style.css に追記した場合、
.comment-respond {
padding: 10px;
margin: 10px;
border: solid 1px #DDDDDD;
}
.comment-respond #comment {
display: block;
border: solid 0.5px #AAAAAA;
}
.comment-respond #author,
.comment-respond #email,
.comment-respond #url {
display: block;
border: solid 0.5px #AAAAAA;
}
.comment-respond #author {
background-color: #E6E6FA;
}
.comment-respond #email {
background-color: #FFFACD;
}
.comment-respond #url {
background-color: #FFC0CB;
}
.comment-respond #submit {
display: inline-block;
background-color: #008000;
color: #FFFFFF;
padding: 5px 5px;
border-radius: 5px;
font-size: 1.2em;
}コメント受付フォームの見た目は下の図のようになります。

ここで紹介したクラスや ID は一例です。他にも多くのクラスや ID が設定されており、これらはコメント受付フォームをページで表示し、HTML ソースコードを表示することで確認することができます。
Google Chrome を使用すれば簡単に確認できます。詳しく知りたい方は下記ページを参考にしてください。
 CSS デザインセンスがない奴は Google Chrome を使え!!
CSS デザインセンスがない奴は Google Chrome を使え!!
コメント無許可時の表示を変更する
ワードプレスでは投稿画面(編集画面)ページごとにコメントの許可 or 無許可が切り替えられるようになっています。

comment_form 関数は、コメント無許可の時はコメント受付フォームは表示しないように元々作られています。ですので、コメント無許可の時にコメント受付フォームを非表示にするだけであれば自分でわざわざ処理を実装する必要はありません。
ただし、コメント無許可の時に、その旨を画面に表示したいような場合は自分で実装する必要があります。
これには2つの方法があります。
スポンサーリンク
comments_open 関数を使用する
comments_open 関数は、そのページでコメントが許可されているかどうかを判断する関数で、許可されている場合は true を、許可されていない場合は false を返却します。
ですので、下記のように comments.php に記述すれば、コメントが無許可の場合は「現在コメントは受け付けていません…」と表示することができます。
<?php
if ( comments_open() ) {
comment_form();
} else {
echo '現在コメントは受け付けていません...';
}
?>表示結果は下の図のようになります。こんな感じでコメント無許可時の表示を変更することができます。

‘comment_form_comments_closed’ アクションフックを利用する
comment_form 関数は、コメントが無許可の場合は ‘comment_form_comments_closed’ にフックされている関数を実行するように作られています。
ですので、このアクションフックに事前に関数をフックしておけば、comment_form 関数がコメント受付フォーム表示する際に、コメント無許可の場合のみ、その関数を割り込ませて実行させることができます。
例えば functions.php に下記を追記しておくと、コメント無許可の時に「現在コメントは受け付けていません…」と表示することができます。
<?php
function my_comment_closed_func(){
echo '現在コメントは受け付けていません...';
}
add_action( 'comment_form_comments_closed', 'my_comment_closed_func' );
?>送信ボタンの表示テキストを変更する
送信ボタンの表示テキストは comment_form 関数の引数によって変更することが可能です。
comment_form 関数の第1引数は連想配列 $args となっており、この $args の ‘label_submit’ キーに指定した文字列を、送信ボタンのテキストとして表示するようになっています。
例えば下記のように $args を作り、これを comment_form の第1引数として指定して実行してやれば送信ボタンに表示されるテキストが「コメントを送信する!!」に変わります。
<?php
$args = array(
'label_submit' => 'コメントを送信する!!',
);
comment_form( $args );
?>変更前から変更後で下記のように表示結果が変わります。

スポンサーリンク
コメント入力フォームを変更する
コメント入力フォームに表示する「ラベル」や「入力フォームそのもの」に関しても、送信ボタンの表示テキスト同様に comment_form 関数の引数によって変更することが可能です。
前述の通り comment_form 関数の第1引数は連想配列 $args となっており、この $args の ‘comment_field’ キーに指定した値(HTML)を、そのままコメント入力フォームとして表示するようになっています。
例えば下記のように $args を作り、これを comment_form の第1引数として指定して実行してやればコメント入力フォームのラベルが「コメントよろしくお願いいたします」に変わります。
<?php
$comment_field = sprintf(
'<p class="comment-form-comment">%s %s</p>',
sprintf(
'<label for="comment">%s</label>',
'コメントよろしくお願いいたします'
),
'<textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea>'
);
$args = array(
'comment_field' => $comment_field,
);
comment_form( $args );
?>また、下記のように $args を作成した場合は、入力フォームの横幅(横方向の文字数)が小さくなります。
$comment_field = sprintf(
'<p class="comment-form-comment">%s %s</p>',
sprintf(
'<label for="comment">%s</label>',
'コメントよろしくお願いいたします'
),
'<textarea id="comment" name="comment" cols="20" rows="8" maxlength="65525" required="required"></textarea>'
);
$args = array(
'comment_field' => $comment_field,
);
comment_form( $args );ラベルと入力フォームの幅を変更した結果は下のようになります。

こんな感じで上記の PHP を変更してやれば、コメント入力フォームのラベルや入力フォームそのもの、さらにはそれらの HTML タグやクラス名、ID を変更することができます。
ちなみに、引数を入力しない or $args の ‘comment_field’ キーに値(HTML)を設定しない場合は、下記の PHP で生成されるデフォルトの HTML が出力されるようになっています。
sprintf(
'<p class="comment-form-comment">%s %s</p>',
sprintf(
'<label for="comment">%s</label>',
_x( 'Comment', 'noun' )
),
'<textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea>'
);ユーザー情報入力フォームを変更する
デフォルトでは、コメント受付フォームではコメント本文以外に下記のユーザー情報が入力可能であり、それぞれの入力フォームが表示されるようになっています。
- 名前(author)
- メールアドレス(email)
- サイト(url)
このユーザー情報入力フォームを変更する方法について解説します。
この方法は2つあります。
comment_form 関数の引数で指定する
1つ目に解説するのは comment_form 関数の引数で指定する方法です。ユーザー情報入力フォームをどのようなものにするかは、コメント入力フォーム同様に comment_form 関数の第1引数で指定することが可能です。
より具体的にいうと、第1引数で指定する連想配列 $args の ‘fields’ キーに、入力フォームとそのラベルを出力する HTML を値とする連想配列 $fields を設定します。
例えば「名前」と「メールアドレス」のみのユーザー情報入力フォームを表示したい場合は、下記のようにして $args を作成し、この $args を第1引数に指定して comment_form 関数を実行します。
<?php
$fields = array(
'author' =>
'<p class="comment-form-author"><label for="author">名前</label> ' .
'<span class="required">*</span>' .
'<input id="author" name="author" type="text" value="" size="30" /></p>',
'email' =>
'<p class="comment-form-email"><label for="author">メールアドレス</label> ' .
'<span class="required">*</span>' .
'<input id="email" name="email" type="text" value="" size="30" /></p>',
);
$args = array(
'fields' => $fields,
);
comment_form( $args );
?>「名前(author)」と「メールアドレス(email)」のみの情報を連想配列 $fields に設定しているので、名前とメールアドレスのみ(コメント本文も)が入力可能なコメント受付フォームにすることができます。
上記のように変更した場合の表示結果は下の図のようになります。

プログラム中の黄色背景部分が各受付欄に対して表示するラベルの文字列ですので、黄色背景部分を変更することでラベルのテキストを変更することが可能です。
またプログラム中の緑色背景部分を変更することで、各要素に設定する id や class を変更することも可能です。その他にもタグ要素自体を変更することも可能です。
スポンサーリンク
スポンサーリンク
‘comment_form_default_fields’ フィルターフックを利用する
2つ目に解説するのは ‘comment_form_default_fields’ フィルターフックを利用する方法です。
comment_form 関数では、まずユーザー情報入力フォームを表示するためのデフォルトの HTML が連想配列 $fields に格納され、続いてその $fields を必要に応じて変更できるように ‘comment_form_default_fields’ フィルターフックにフックされた関数が実行されるようになっています。
したがって、このフィルターフックに $fields の内容を変更する関数をフックしておけば、ユーザー情報入力フォームを変更することが可能です。
例えば、下記のように my_comment_form_fields という関数を作成し、この関数を ‘comment_form_default_fields’ フィルターフックにフックしておくと、comment_form 関数実行時にサイトの入力フォームが表示されなくなります。
<?php
function my_comment_form_fields( $fields ){
$fields['url'] = '';
return $fields;
}
add_filter( 'comment_form_default_fields', 'my_comment_form_fields ');
?>comment_form 関数の中で、「サイトの入力フォーム」を表示するための HTML が $fields[‘url’] に格納されます。が、それを上記の my_comment_form_fields 関数で空文字に置き換えているので表示されなくなるという仕組みです。
もちろん消すだけでなく、ちゃんとした HTML で上書きしてやることで、ユーザー情報入力フォームとそのラベルを表示する / 変更する ことも可能です。
ユーザー情報入力フォームそれぞれの HTML はそれぞれ下記に格納されていますので、これらを上書きしてやることでユーザー情報入力フォームの「名前」「メールアドレス」「サイト」それぞれを削除したり変更したりすることができます。
- $fields[‘author’]:名前
- $fields[‘email’]:メールアドレス
- $fields[‘url’]:サイト
クッキー保存チェックボックスを消す
デフォルトだとコメント受付フォームにクッキー保存チェックボックスとその説明文が表示されています。
![]()
ここでは、クッキー保存チェックボックスとその説明文を消す方法について解説します。
クッキー保存チェックボックスとその説明文を消す方法は2つあります。
1つ目は ‘set_comment_cookies’ アクションフックを利用する方法です。
comment_form 関数を実行する前に下記のように ‘set_comment_cookies’ アクションフックから ‘wp_set_comment_cookies’ 関数を取り除くことで実現することができます。
<?phpremove_action( 'set_comment_cookies', 'wp_set_comment_cookies' ); comment_form(); ?>
表示結果は下の図のようになります。

仕組み的な話をすると、comment_form 関数では ‘set_comment_cookies’ アクションフックにフックされた関数がある場合のみクッキー保存のチェックボックスとその説明文を表示するようになっています。
ですので、’set_comment_cookies’ アクションフックからフックされた関数を取り除くことでクッキー保存のチェックボックスとその説明文を消すことができます。
スポンサーリンク
スポンサーリンク
‘comment_form_default_fields’ フィルターフックを利用する
2つ目に解説するのは ‘comment_form_default_fields’ フィルターフックを利用する方法です。
ユーザー情報入力フォームを変更するで説明したように、comment_form 関数内では ‘comment_from_default_fields’ フィルターフックにフックされた関数が実行されます。
ユーザー情報入力フォームを表示するための HTML 同様に、クッキー保存チェックボックスを表示するための HTML も $fields に格納されています($fields[‘cookies’] に格納されています)ので、これを空文字で上書きしてやればクッキー保存チェックボックスを消すことができます。
具体的には下記を functions.php に追記すれば、クッキー保存チェックボックスを消すことが可能です。
<?php
function my_comment_form_fields( $fields ){
$fields['cookies'] = '';
return $fields;
}
add_filter( 'comment_form_default_fields', 'my_comment_form_fields' );
?>参考ウェブページ
このページ作成時には、下記のウェブページを参考にしました。
参考 関数リファレンス/comment formWordPressCodex日本語版comment_form の引数のデフォルト値などが全て記載されていますので、これを参考にしながらコメント受付フォームの更なるカスタマイズをすることもできると思います。
ただし、ちょっと難しい?!
よく分からない点などありましたら、是非コメントやツイッター等で質問をいただければと思います。
まとめ
このページではコメント受付フォームのカスタマイズ方法やそのサンプルの紹介を行いました。
コメント受付フォームは comment_form 関数を実行するだけで簡単に表示することができますが、フックや引数によって様々なカスタマイズが行えて奥が深いです。
是非このページを参考にして、より自分好みのコメント受付フォームにカスタマイズしてみてください!
コメント表示(wp_list_comments)のカスタマイズについては下のページで解説していますので、是非こちらもご覧ください。
 【ワードプレス】コメント表示(wp_list_comments)をカスタマイズする【サンプル付き】
【ワードプレス】コメント表示(wp_list_comments)をカスタマイズする【サンプル付き】



コメントをしてくれる方が次から名前を入れないで済むようにクッキー保存チェックボックスを表示させているのですが、一方でメーアドレス、サイトは必須から外しています。
そうすると入力欄にメールアドレス、サイトが無いのにクッキー保存の説明文の「次回~」にはメールアドレス、サイトが含まれて同期が取れず、この説明文を変更する方法が分かれば教えていただけませんでしょうか。
よろしくお願いします。
吉田裕貴さん
コメントありがとうございます!
説明文の変更は functions.php に下記を追記すればできると思います。
$fields['cookies']にはその説明文を表示する部分の HTML が格納されています。その
$fields['cookies']を置換することで文を変更します。$beforeにもともと表示されている文を格納し、それを
str_replaceにより$afterに置換した結果を$beforeの代わりに$afterが表示されるようになります。ですので
$afterに表示したい説明文を記述しておけば、自動的にその説明文に置き換わるようになります。日本語以外の対応が出来ていない点はイマイチですが、ひとまず日本語の文を変更したいのであればこれで問題ないかと思います。